| 12 | |
| Auteur | Messages |
|---|---|
| spheris | #1 Posté le 27/12/2009 à 20:59:00 |
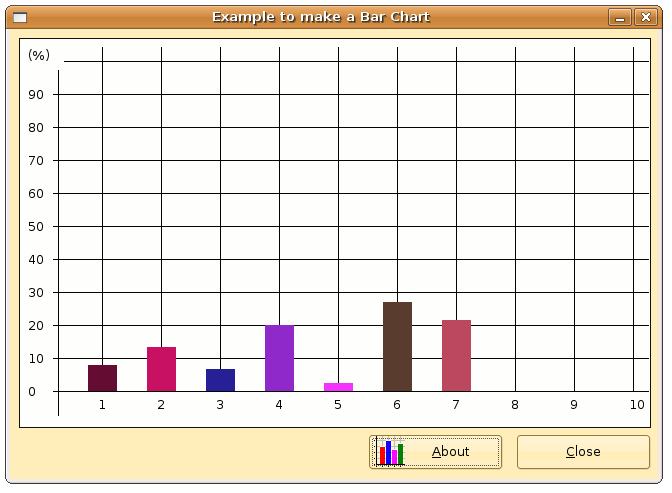
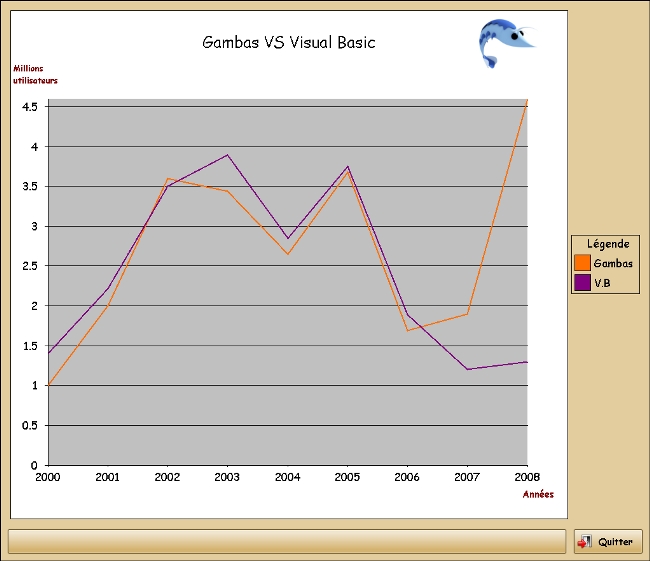
 | Bonjour à tous. Cela fait déjà quelques temps que j'essaie de faire des tableaux sous Gambas. Ca n'est vraiment pas simple pour un débutant comme moi en programmation. Aussi, il y a quelques mois, j'ai appris qu'il existait sous Gambas un composant dédié aux graphiques. Il répond au doux nom de gb.chart. Je me suis donc attaché à le découvrir. J'avoue que j'ai eu beaucoup de mal à comprendre le fonctionnement de ce composant. Voici un exemple de graphique que gb.chart peut vous aider à réaliser :  Fabien Bodard (Plus connu ici sous le pseudo de Gambix), le créateur de gb.chart, dit ceci pour présenter son composant: « gb.chart n'est pas un composant graphique mais un composant qui dessine des graph. Il a été créé a la base pour fonctionner comme le composant grid view. c'est a dire en container de données et en simple afficheur pour les structures data/View ». Il est donc inutile de chercher dans la « boite à outils » de votre IDE Gambas, de nouveaux contrôles , après avoir activé gb.chart dans votre projet. Vous n'en trouverez pas. Le composant gb.chart se trouve dans le dossier suivant : home/votre_nom_utilisateur/.gambas2-2.11.1/comp/src/ Si vous regardez dans le dossier gb.chart, vous y trouverez plusieurs classes, ainsi qu'un beau formulaire exemple réalisé avec gb.chart. Cet exemple se nomme : FTest. Pour voir à quoi ressemble cet exemple et de quoi est composé gb.chart, procéder comme ceci : 1 / Fichier – Ouvrir un projet 2 / Afficher les fichiers cachés (Petit oeil dans le navigateur Gambas) 3/ Naviguez dans le répertoire «home/votre_nom_utilisateur/.gambas2-2.11.1/comp/src/» 4/ Sélectionner gb.chart et ouvrez le 5/ Vous avez maintenant le projet exemple chargé dans votre IDE. 6/ Pressez la touche « F5 » et admirez le travail. C'est quand même pas mal, non ? Maintenant, je vais vous montrer comment j'ai procédé pour utiliser gb.chart dans un projet personnel. Etant débutant en programmation, je ne peux vous affirmer que la méthode que j'ai employée est la plus simple ou la meilleure. Ca vous donnera quand même une petite idée sur l'utilisation de ce composant. C'est parti ! Allumez votre PC (Etape indispensable). Lancez Gambas.(Ca aussi c'est indispensable) Choisissez « Nouveau projet » Choisissez « Application graphique », puis « suivant ». Sélectionnez le dossier où vous allez enregistrer votre projet, puis « suivant ». Nommez votre projet (Exemple : essaigbchart) Donnez un titre à votre projet (Exemple : essai composant gb chart) L'IDE Gambas est maintenant ouvert. Il va falloir rajouter le composant gb.chart à votre projet pour pouvoir l'utiliser. Si vous ne le faites pas, gb.chart ne sera pas accessible dans votre projet. Pour l'activer, allez dans « Projet », puis « Propriétés », puis onglet « Composants », puis cochez case « gb.chart », puis OK pour terminer. gb.chart est maintenant « activé » dans votre projet. Visuellement, ça ne change rien dans l'IDE Gambas, mais il est pourtant bien là, en arrière-plan de votre projet. Voici les caractéristiques du projet que nous allons réaliser dans cet exemple : Il s'agira d'un graphique, composé de deux courbes, qui permettra de visualiser et de comparer le nombre d'utilisateurs de Gambas et Visual Basic dans le monde. La comparaison portera sur les années 2000 à 2008 et sera exprimée en millions d'utilisateurs. Les chiffres recueillis seront ceux « selon la Police », car ceux « selon les syndicats Gambas et Visual Basic » étaient trop exagérés à mon goût. Nous allons commencé par le formulaire Fmain. Vous allez y mettre : 1 DrawingArea (nommée DrawingArea1) 1 Label (nommé Label1 dont le texte sera « Millions d'utilisateurs ») 1 Label (nommé Label2 dont le texte sera « Années») 1 Button (nommé Button1 dont le texte sera « Quitter ». 1 PictureBox (nommée « PictureBox1 » avec la crevette en image - Indispensable pour une déco correcte) Votre formulaire doit maintenant ressembler à ça :  Editons maintenant la classe du formulaire Fmain : Une petite vingtaine de lignes de codes et votre graphique est TERMINE. Si vous êtes comme moi, c'est à dire aussi à l'aise qu'un pingouin avec la programmation, je ne peux que vous conseiller de lire les commentaires attachés aux lignes. Vous devriez comprendre rapidement. Voici donc le fameux code magique pour la classe de votre formulaire Fmain : PUBLIC SUB Form_Open() ME.Center ' Mettre le nombre de séries (la valeur par défaut est 1) Chart.CountDataSets = 2 'j'ai mis 2 car seulement Gambas contre VB 'Mettre les valeurs sur l'axe X (Les années dans cet exemple) Chart.Headers.Values = ["2000", "2001", "2002", "2003", "2004", "2005", "2006", "2007", "2008"] 'nombre sur l'axe X 'Mettre les valeurs Y (Le nombre de millions d'utilisateurs dans cet exemple) et le nom de la première série Chart[0].Values = [1.0, 2.0, 3.6, 3.44, 2.65, 3.68, 1.69, 1.9, 4.6] ' Le .0 force a renvoyer un tableau float[] Chart[0].Text = "Gambas" 'Mettre les valeurs Y (Le nombre de millions d'utilisateurs dans cet exemple) et le nom de la deuxième série Chart[1].Values = [1.4, 2.22, 3.5, 3.89, 2.85, 3.75, 1.89, 1.2, 1.3] Chart[1].Text = "V.B" Chart.Title.Visible = TRUE Chart.Title.Text = "Gambas VS Visual Basic" 'Mettre un titre pour le graph Chart.Legend.Title = "Légende" 'modifie le titre de l'étiquette de légende Chart.Legend.Visible = TRUE 'Taille automatique des fontes, proportionnelle. 'Taille de fonte normale pour un graphique des 2/3 de la taille d'écran. Chart.Proportionnal = TRUE 'Type de graphique que l'on peut modifier Chart.Type = ChartType.Lines END PUBLIC SUB DrawingArea1_Draw() 'pour tracer le graphique dans la DrawingArea Chart.Width = DrawingArea1.Width Chart.Height = DrawingArea1.Height Chart.Draw END PUBLIC SUB Button1_Click() ME.Close END Appuyez maintenant sur « F5 » pour connaître la vraie vérité sur le nombre d'utilisateurs de Gambas et Visual Basic à travers le monde.  J'espère que ce petit tuto vous sera utile pour utiliser gb.chart et que vous perdrez ainsi moins de temps que moi pour réussir à vous en servir. Si GarulfoUnix ou Gambix veulent utiliser, améliorer, modifier, ou déplacer ce tuto, ils le peuvent. C'est ma petite contribution au forum pour remercier la « communauté Gambas » de me supporter depuis quelques mois. Bonne soirée à tous. |
| spheris | #2 Posté le 27/12/2009 à 21:00:00 |
 | Tu as raison effectivement les images ne marche pas. Je vais contacter l'equipe qui a programmé le forum en PHP pour leur signaler le bug ! En tout cas c'est pile ce que j'avais besoin pour ma nouvelle application ! t'es le meilleur pinky ! A+ |
| spheris | #3 Posté le 27/12/2009 à 21:00:00 |
 | citation: t'es le meilleur pinky ! A+ Les admin n'ont pas le droit de se moquer des membres. Je pense plutôt être le plus nul du forum mais ça ne me dérange pas car je n'ai aucune prétention en Gambas. Je l'utilise simplement pour m'amuser et apprendre. |
| spheris | #4 Posté le 27/12/2009 à 21:01:00 |
 | Je ne me moque pas de pinky, loin de là, bien au contraire ! c'etait sincère ! car je developpe en ce moment une appli pour mon boulot et je ne savais pas par quel bout prendre la gestion des courbes sur graphique, et sans le savoir, tu m'as enlevé une grosse épine du pied, c'est pour cela que je tre tire mon chapeau ! |
| spheris | #5 Posté le 27/12/2009 à 21:01:00 |
 | Comment ça difficile le gb.chart ??? On voit que vous ne vous êtes pas frotté a gb.report ... c'est presque pire mdr. Bien en attendant si vous avez des suggestion pour l'un ou l'autre de ces projets je reste ouvert et je vais avoir quelques jours pour m'y pencher alors ... Comme on dit, Gambas, il y a moins bien, mais c'est payant ! |
| spheris | #6 Posté le 27/12/2009 à 21:01:00 |
 | citation: Comment ça difficile le gb.chart ??? Bonjour Gambix et bienvenue. Ouai ! On se demande quel esprit tordu a pu inventer un truc pareil ! citation: Bien en attendant si vous avez des suggestion pour l'un ou l'autre de ces projets je reste ouvert et je vais avoir quelques jours pour m'y pencher alors ... Je vais en profiter tout de suite alors. - Pourrais tu me dire s'il n'y a pas trop de conneries dans mon tuto sur gb.chart ? - Pourrais tu aussi m'expliquer comment procéder pour que gb.chart récupère les données contenues dans une TableView pour dessiner une courbe ? Dans mon projet, j'utilise une TableView sur la 1ère feuille d'une TabSrip et ma DrawingArea (Pour ma courbe) est sur la 2ème feuille de la même TabStrip. |
| spheris | #7 Posté le 27/12/2009 à 21:02:00 |
 | Bon, j'ai réussi à remettre à peu près correctement mon tuto sur gb.chart avec les photos. Il y a simplement des soucis pour mettre du texte en gras dans certaines parties du tuto. Voir : Ce sujet ICI |
| spheris | #8 Posté le 27/12/2009 à 21:02:00 |
 | Gambix, si tu passes dans le coni, j'ai une question : comment fait on pour que ma courbe evoul en temps reel ? par exemple, je saisie une valeur touteles secondes sur le port usb puis je veux l'afficher toutes les secondes dans ma gb.chart a la suite ? Merci pour ta réponse. spheris |
| spheris | #9 Posté le 27/12/2009 à 21:03:00 |
 | Je vous renvoi sur le wiki pour ce tutoriel sur gbchart ICI : http://wiki-gambas.eg2.fr/doku.php?id=gb.chart |
| gambix | #10 Posté le 28/12/2009 à 11:51:00 |
| La simplicité évite les erreurs | ben voici la réponse .. en gb3 c'est possible , pas en gb2 enfin je ne croit pas normalement il te suffit de faire glisser les valeurs chart[0].Values.add(value) chart[0].values.remove(0) DrawingArea.refresh Ce que Gambas m'a appris c'est qu'avec le temps on peut être capable de tout. |
| spheris | #11 Posté le 30/12/2009 à 12:53:00 |
 | J'ai tenté l'exemple que tu m'as donné sous GB2. Que veut dire le message d'erreur 'Drawingarea.refresh' is not static ??? voici mon code : ' Gambas class file PUBLIC SUB _new() END PUBLIC SUB Form_Open() Chart.CountDataSets = 4 Chart.Headers.Values = ["0", "1", "2", "3", "4", "5", "6", "7", "8", "9"] Chart[0].Values = [1.4, 2.22, 3.5, 3.89, 2.85, 3.75, 1.89, 1.2, 1.3] Chart[0].Text = "courbe 1" Chart[1].Values = [1.4, 2.22, 3.5, 3.89, 2.85, 3.75, 1.89, 1.2, 1.3] Chart[1].Text = "courbe 2" Chart[1].Color = &h0000FF Chart.Legend.Title = "Mes Courbes" Chart.Legend.Visible = TRUE Chart.Proportionnal = TRUE Chart.Type = ChartType.Lines END PUBLIC SUB DrawingArea1_Draw() 'pour tracer le graphique dans la DrawingArea Chart.Width = DrawingArea1.Width Chart.Height = DrawingArea1.Height Chart.Draw END PUBLIC SUB Button1_Click() chart[0].Values.add(2) chart[0].values.remove(0) DrawingArea.refresh END |
| spheris | #12 Posté le 30/12/2009 à 12:57:00 |
 | idem en GB3 (mais en francais !!!) |
| defcom | #13 Posté le 4/8/2010 à 19:21:00 |
| Bonjour, est il possible de déterminer le min et le max des axes X et Y ? | |
| Prokopy | #14 Posté le 4/8/2010 à 19:31:00 |
| Kinder Pingui | Oui. Il y a Chart.Xaxe.MinValue et Chart.Xaxe.MaxValue. Idem avec Chart.Yaxe.MinValue et Chart.Yaxe.MaxValue. La théorie, c'est quand on sait tout et que rien ne fonctionne. La pratique, c'est quand ça marche mais qu'on ne sait pas pourquoi. Quand la théorie rejoint la pratique, rien ne fonctionne et on ne sait pas pourquoi. |
| defcom | #15 Posté le 4/8/2010 à 20:08:00 |
j'ai essayer Chart.Xaxe.MinValue il me renvoye une erreur unknown symbol 'XAxe' in class 'chart' | |
| 12 | |